반응형
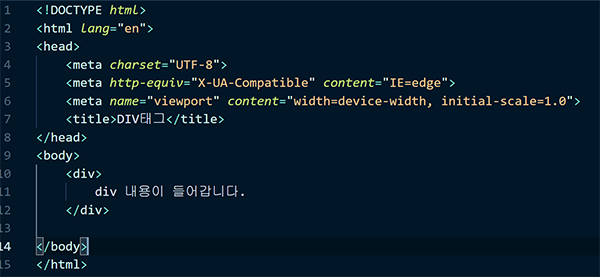
<div> 코딩의 시작

HTML에서 div 태그는 일종의 박스 혹은 영역을 나타내는 태그이다.
문서를 작성할때도 문단이라는 특정한 영역이 있고 그 안의 내용들은 동일한 글자색, 글자크기, 글자체 를 가지게 되듯이 div 영역안에 들어가는 모양도 동일한 특징으로 묶을 수 있을 것이다.
웹표준이 중요해지면서 <div> 코딩이 시작되었다고 해도 과언이 아니다.
웹표준이 시작되기 전 웹사이트는 <table>이 전체 레이아웃을 구성하였고 모든 콘텐츠는 <table> 태그 안에 배치되었다.
예전 웹사이트 제작 순서를 보면 포토샵으로 전체 디자인을 잡고 그걸 포토샵에서 잘라 자동 table 태그를 만들어 준 다음 개발자들은 자동으로 만들어진 html소스에 본인이 개발할 부분의 소스를 넣어줌으로 웹사이트를 완성시켜 나간것이다.
하지만 웹표준이 나오면서 전체 구조를 잡는데 있어 table태그는 사용되어지지 않게 되었고, div 태그가 블록의 개념으로 전체 레이아웃을 구성하게 된 것이다.
<div>태그의 내용을 꾸미기 위해 CSS를 같이 사용하여 코드의 수정과 유지보수가 용이해질 수 있도록 변화 된 것이다.
이러한 블록의 개념이 나오면서 <div>태그와 비슷한 개념의 <p>태그, <span>태그등도 함께 사용되었다.
<div><span><p>태그를 비교해보자.
| <div>태그 | <span>태그 | <p>태그 | |
| 정의 | 블록의 개념을 가지고 있어 기본적인 가로사이즈가 100%이며, div다음 내용은 무조건 다음줄에 위치한다. | 영역을 가지고 있지만 기본 가로사이즈가 100%가 아니고 다음내용 또한 바로 옆에 위치한다. | 한줄의 영역을 가지는 개념이며, <div>처럼 기본가로사이즈가 100%이지만, 좀 작은 블록영역을 잡을때 많이 사용된다. |
| 적용예 | <div> <h3>div요소안 제목영역</h3> <p>이렇게 div요소안의 작은 영역을 잡을 때는 <span>P태그</span>를 사용해주기도 한다.</p> </div> |
||




