HTML 과 HTML5 의 차이는?
우리가 웹문서를 만들때 보통 HTML문서 라고 이야기를 한다.
그럼 HTML과 HTML5의 차이는 어떻게 다른것일까? 그냥 HTML이라고 하면 되는것을 요즘 HTML5라고 굳이 명시하는 것은 무엇인가의 차이가 있기 때문이겠지..
그럼 그 차이가 무엇인지 알아보자.
보통 웹문서 HTML로 알고 있는것은 HTML4.0 이다.
과거 HTML보다 빠르고 접근성이 좋으며 불필요한 코드를 줄이고자 HTML5를 도입하게 되었다. 과거 인터넷을 할 때 한 페이지가 로드할때마다 Active X나 Flash 등이 로딩을 지연시키는 현상을 줄이고자 나온것이 바로 HTML5 인 것이다.
※ HTML5 달라진점 정리
1) 시맨틱 마크업(Semantic Markup)
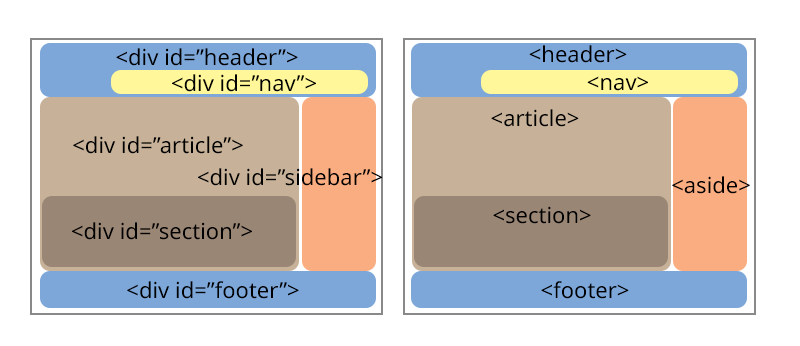
- 기존 HTML4보다 확장된 문서구조 : <header>, <footer>, <nav>, <section>
2) 의미기반 태그 : time, mark, meter, datalist
3) CSS 대체 가능한 태그가 없어진 점 :big, center, font 태그등이 없어지고 모두 CSS에서 제어하게 되었다.
4) 편리한 WebForm 기능 : <input>태그의 type 값 추가
5) 편리한 멀티미디어 어플리케이션 지원
- <canvas>, <video>,<audio>등의 태그 추가
달라진 점을 하나씩 살펴보도록 하자.
DOCTYPE
| 기존 DOCTYPE | HTML5 DOCTYPE |
| <!DOCTYPE html PUBLIC " //W3C//DTD HTML 4.01//EN" "http"//www.w3.org/TR/html4/strict.dtd"> | <!DOCTYPE html> : 대소문자 구별이 없음 |
문자인코딩
| 기존 DOCTYPE | HTML5 DOCTYPE |
| <meta http-equiv="Content Type" content="text/html; charset=UTF-8"> | <meta charset="UTF-8"> |
구조요소
<section> : 문서의 특정 영역을 표시하고 h1~h6과 함께 사용한다.
<header> : 문서 내 로고 및 메뉴부분(네비게이션) 을 표시한다.
<footer> : 문서 내 제일 아래쪽 꼬리말, 회사정보 나 저작권 정보 를 표시한다.
<nav>: 문서 내 메뉴부분을 표시한다.
<article> : 또 다른 독립적인 콘텐츠를 표시한다.

새로운 인라인 시멘틱태그 추가
<mark> : 주목해야 할 문구 표현(형광펜)
예) 오늘은 즐거운 <mark>금요일</mark>
<meter> : 특정범위의 숫자 값을 표현
예) <meter min="0" max="100" high="5" low="1" value="2" >2</meter>
<time> : 특정 시간을 표시
예) <time datatime="11:00">11:00</time>
<progress> : 로딩바를 표시 , 현재진행중인 상태를 표시해줌.
예) <progress max="100" value="40">40</progress>
See the Pen Untitled by younwook choi (@wooknim) on CodePen.




